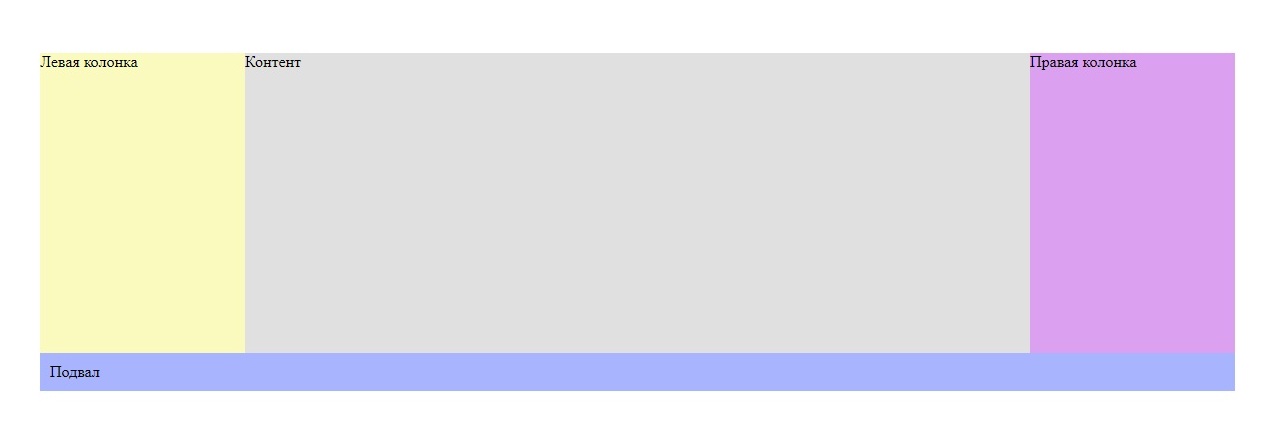
Пример простой, не адаптивной разметки сайта в 3 колонки (+ шапка и подвал). Шаблон использует div-ы и выравнивается по центру экрана. Данная разметка подойдет только для простых статических веб страниц и не является адаптивной.

Код html:
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=utf8'>
<link rel="stylesheet" href="/style.css" type="text/css" />
<title>Простой шаблон сайта</title>
</head>
<body>
<div id="wrapper">
<div id="left_sidebar">Левая колонка</div>
<div id="content">Контент</div>
<div id="right_sidebar">Правая колонка</div>
<div id="footer">Подвал</div>
</div>
</body>
</html>
Код CSS:
#wrapper{
width: 1195px;
margin: 700px auto;
}
#left_sidebar{
width: 205px;
height: 300px;
float: left;
background: #FAFABF;
}
#content{
width: 785px;
height: 300px;
float: left;
background: #E0E0E0;
}
#right_sidebar{
width: 205px;
height: 300px;
float: left;
background: #DBA0F0;
}
#footer{
clear: both;
background: #A9B4FF;
padding: 10px;
}